Build and launch your idea instantlyCombine prompts and props to bring your idea to life

1
10x cheaperMake your AI tokens last longer by correcting details in props
2
10x controlTweak the details exactly to your liking using props
3
10x fasterWhat the AI use 5 attempts to get right, you can do in one with props
For builders and makers everywhere
Designers and PMsIdeate and test the feasibility of your idea in working code rather than design mocks.
DevelopersOutsource the fiddly details of the UI to the AI, but retain ownership of the code.
FoundersValidate your startup idea, launch your landing page or create version 0.5 of your product.
Hobby buildersCreate that productivity tool you've always wanted and start using it today.
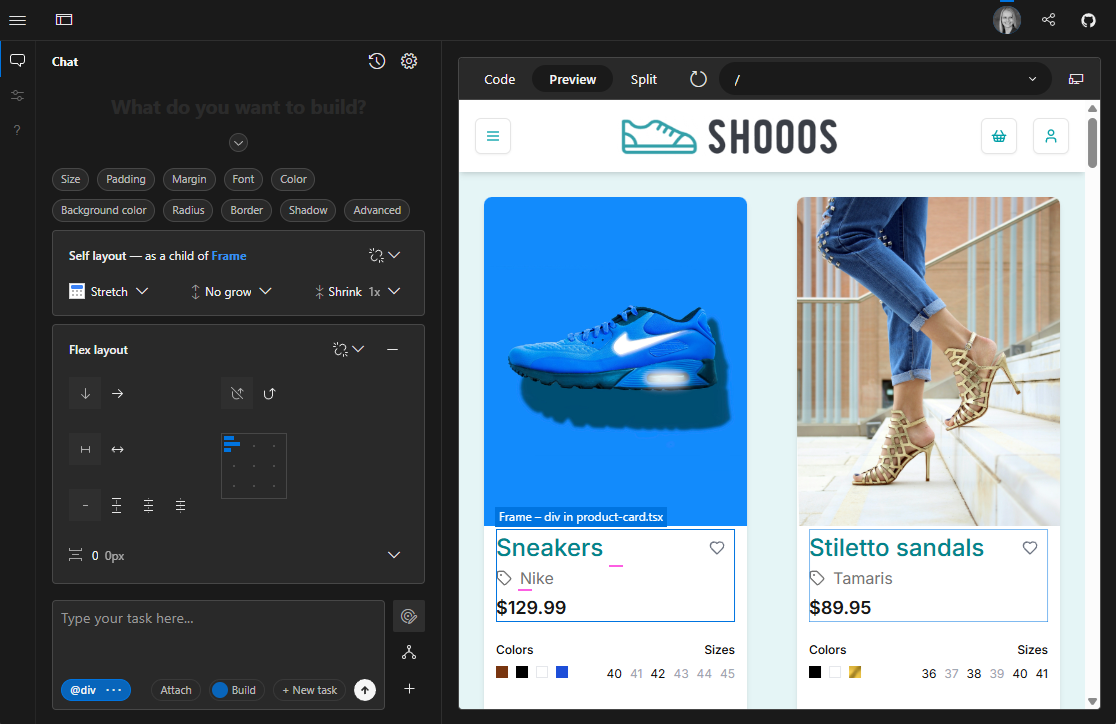
Just build - with or without coding

Prompts for heavy lifting, props for accurate tweaksEdit text, change basic props like colors and spacings and add, move or delete components, to tweak the final details of your product. All without using expensive AI prompt messages.

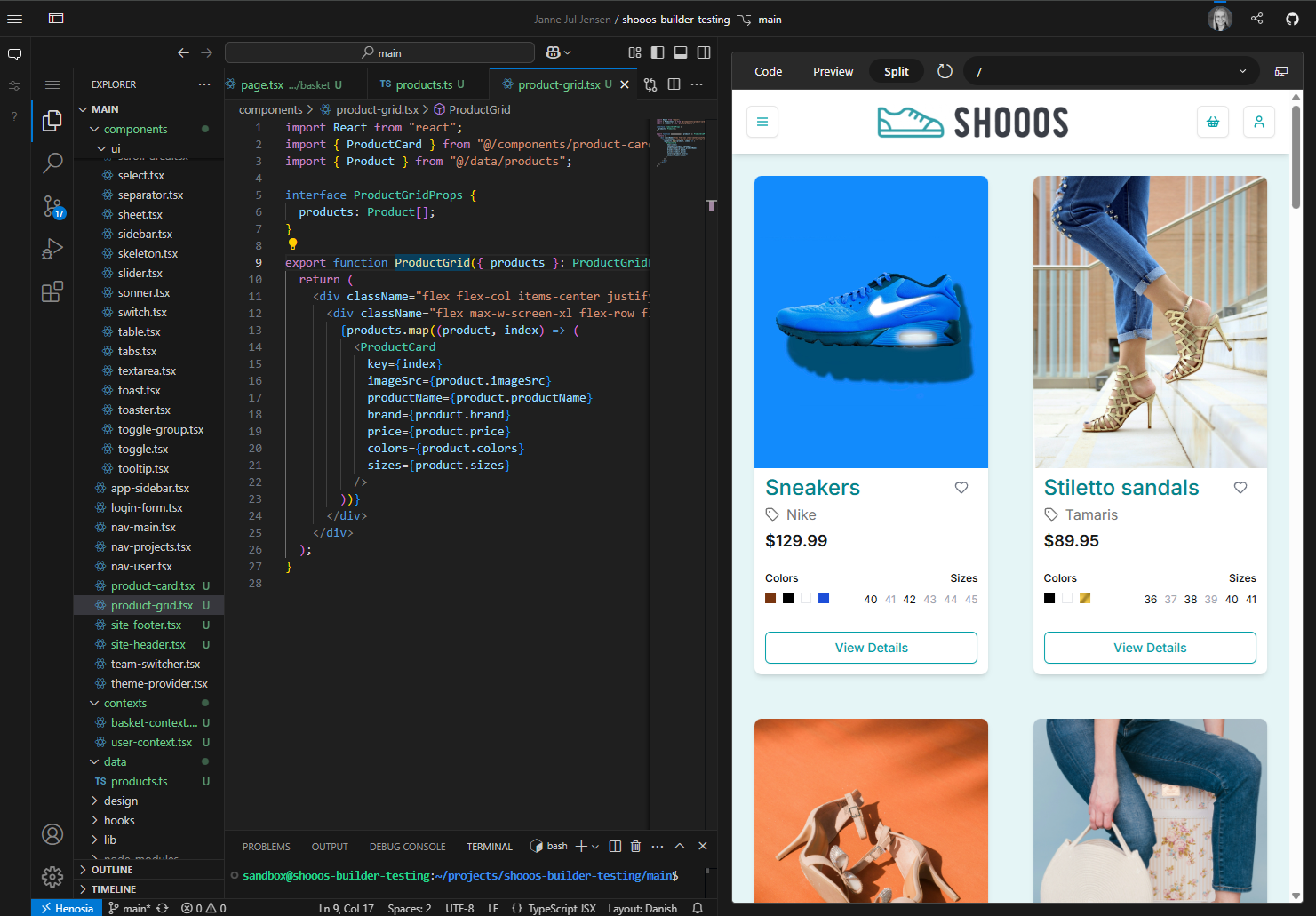
The best of both worlds - A visual IDE for building
Use the integrated VS Code and push to and pull from GitHub like a regular IDE.Enjoy visual controls and WYSIWYG like regular design tools.

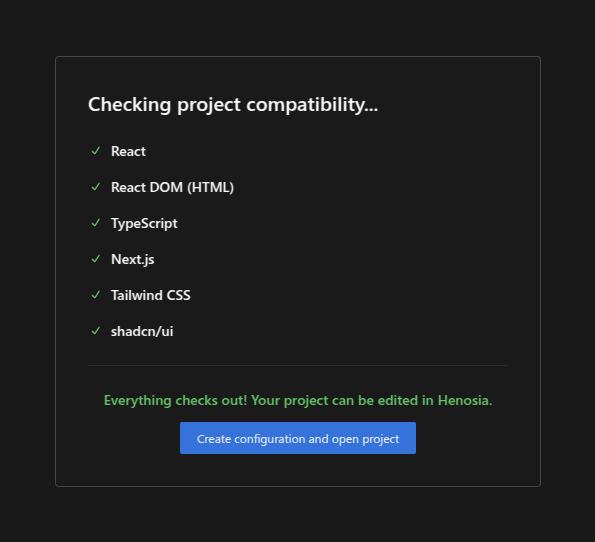
Open and edit an existing code baseNo need to start from scratch every time. You can open your codebase and continue building in Henosia, if the tech stack matches. The tech stack supported is:GitHub, React, TypeScript, Next.js, Tailwind and shadcn/uiUnsure if your project matches the tech stack? Don't worry, Henosia checks can check your codebase and will let you know if the tech stack matches.
How it Works
1
Describeyour idea
2
Get firstdraft
3
Refine withprops and prompts
4
Launchwhen ready
Frequently Asked Questions
Getting Started
Why Henosia
What is Henosia and what does it do?
Integrations